Inspect Element Tool: Pengertian, Fungsi, Cara Menggunakan, dan Manfaatnya
Table of Contents
 |
| Inspect Element Tool |
Pengertian Inspect Element Tool
Inspect element tool adalah fitur browser yang memungkinkan user untuk memeriksa kode HTML dan CSS pada suatu website. Melalui fitur ini, user dapat mengetahui berbagai kode warna yang digunakan website tersebut, jenis font atau ikon yang dipakai, dan masih banyak lainnya.Selain itu, inspect element tool juga merupakan salah satu fitur developers tool di browser yang memudahkan Anda untuk mengubah tampilan sebuah website dari browser Anda. Tool ini digunakan untuk mengubah tampilan dan konten sebuah website dengan cara mengedit file CSS dan HTML halaman website tersebut.
Perubahan yang bisa dilakukan oleh inspect element tool ini hanya bersifat sementara. Jadi, Anda tidak perlu khawatir akan merusak desain dan konten dari website tersebut saat menggunakan alat ini. Fitur inspect element tool tersedia di semua browser populer.
Fungsi Inspect Element Tool
Selain berguna untuk melihat berbagai elemen di balik layar website, inspect element juga mempunyai fungsi lain di antaranya, 1. Mengedit Website. Developer bisa melihat bagaimana perubahan desain website sebelum menerapkannya secara permanen.
2. Melakukan Audit Kode. Developer juga bisa mengecek link atau kode yang rusak pada halaman tersebut.
3. Berlatih Coding. Bagi Anda yang sedang belajar coding, Anda bisa praktek tanpa perlu khawatir melakukan kesalahan. Plus, Anda juga bisa melihat langsung hasilnya.
4. Melakukan Riset Kata Kunci. Anda bisa melihat kata kunci SEO apa yang dipakai oleh kompetitor di halaman mereka.
5. Mencari Inspirasi Desain. Mengetahui jenis font atau kode warna yang dipakai di website tertentu yang membuat Anda tertarik.
6. Menjaga Privasi. Anda bisa menyembunyikan info pribadi atau info rahasia saat mengambil screenshot untuk dibagikan ke orang lain.
Cara Menggunakan Inspect Element Tool
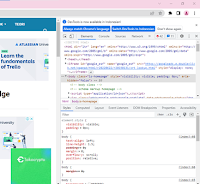
Cara mengakses dan menggunakan inspect element tool dari Google Chrome adalah dengan membuka opsi menu di browser Anda melalui tiga titik vertikal di pojok kanan atas dan klik More tools > Developer tools.Jika Anda menggunakan sebuah mouse komputer, cukup klik kanan pada elemen apa pun di halaman web dan klik Inspect.
Setelah kedua kotak editor muncul, Anda dapat melakukan perubahan sesuai kebutuhan. Anda juga dapat mengubah ukuran kedua kotak editor tersebut dengan mouse Anda.
Berikut adalah beberapa pilihan modifikasi yang akan muncul saat Anda menekan elemen yang ada pada DOM panel yang terletak di bagian atas kotak inspect element.
1. Add attribute. Fitur ini digunakan untuk menambah elemen HTML apapun pada halaman website yang Anda inginkan.
2. Edit as HTML. Fitur ini digunakan untuk mengubah file HTML yang sudah ada pada halaman website tersebut.
3. Delete/Hide element. Fitur digunakan untuk menghapus atau menyembunyikan elemen yang ada di halaman website, fitur ini sangat cocok untuk digunakan menyembunyikan data pribadi saat mengambil penangkapan layar.
4. Copy. Fitur copy ini bisa digunakan untuk mengadakan elemen HTML yang ada pada halaman website tersebut.
Manfaat Inspect Element Tool
Terdapat banyak manfaat yang bisa didapatkan dari inspect element tool chrome di antaranya,1. Temporary changes. Bisa menggunakan alat ini untuk membuat perubahan yang bersifat sementara pada sebuah halaman website. Fitur ini bisa memudahkan web designer dalam perencanaan design.
2. Hide personal details. Bisa menggunakan inspect element tool untuk menyembunyikan informasi personal yang ada di halaman web saat mengambil tangkapan layar. Fitur ini akan sangat membantu blogger dan content writers.
3. Diagnose bugs and broken links. Jika seorang web developer bisa menggunakan alat ini untuk menemukan link yang rusak dan menemukan bugs pada website yang sedang dikerjakan.
4. Find hidden items. Bisa menggunakan alat ini untuk menemukan konten tersembunyi di dalam halaman website. Fitur ini sangat berguna untuk digital marketer dalam mencari keywords atau kata kunci tersembunyi dari sebuah blog.
5. Coding experiment. Jika tertarik untuk belajar coding HTML dan CSS, alat ini bisa menjadi sarana eksperimen. Tidak perlu khawatir melakukan untuk kesalahan karena semua perubahan akan hilang setelah memencet tombol refresh pada browser.
Dari berbagai sumber

Post a Comment